Flow:
We
can create automated workflows between your favorite apps and services to get
notifications, synchronize files, collect data, and more. See how it works.
Introducing multiple environments — distinct spaces to store and manage your
organization's flows.
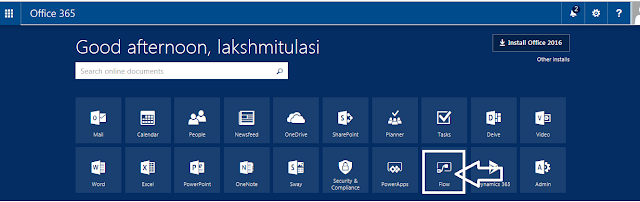
Office 365 new app Flow
-> Click on Flow App
Here we can create Flow in
two ways
Create from blank
We can choose our own template to create flow.
Crete from template
We can choose from existing template to
create flow
Now we are going to create
flow using Create from blank -> Click on create from blank
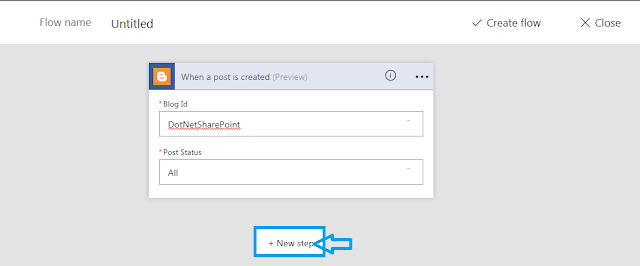
Search for triggers and select, here we are selecting "Blogger when Post is created".
Add Blog Id & Post Status
Here I selected my blog
& Post status is All. It will get data from under all section in blog.-> Click on New Step

-> Click Add an Action
Search for triggers and select, here we are selecting "SharePoint Create item"
Select the title on Dynamic Content
-> Click on Create flow
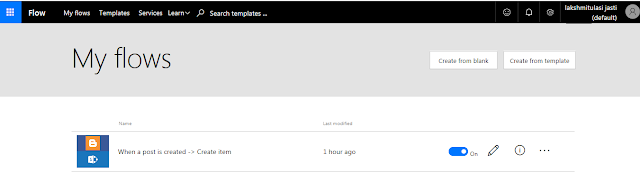
Now Flow created
successfully.

Now create a article in Blog
& Publish. Finally check the SharePoint list what we selected in flow, Item was created successfully.
Hope it's help.